With Sketchup Dynamic Components, the first task is to work with Attribute. Object properties, simply understand what attributes of an object you want to manipulate, for example, you want to control the size, or control position, or control rotation, material control … Or you simply want to assign a parameter so all components can share it. This lesson will give you an overview of the properties, and if you do not understand them, it is okay to ignore them. The goal of this lesson is just to remember that What is Attributes of Compent you want to control.

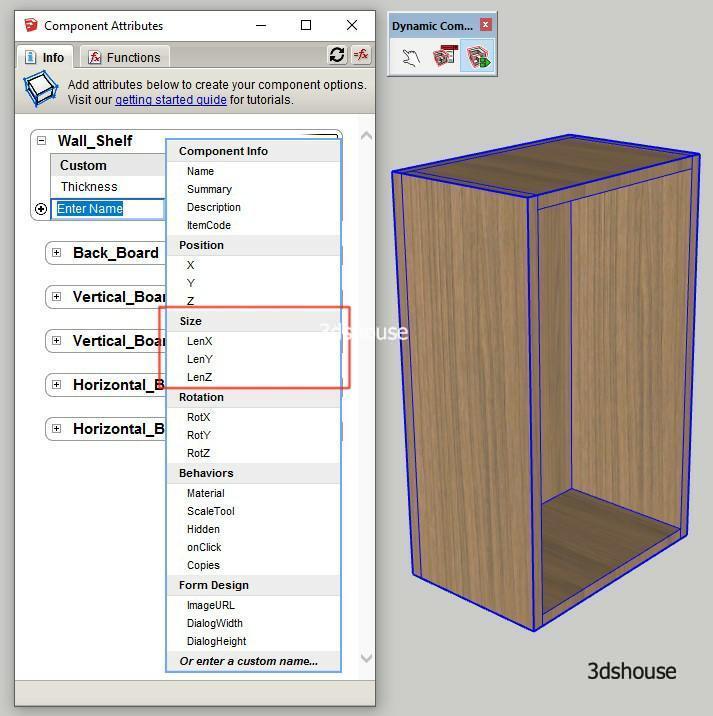
Size Attributes
Size Attribute size attribute, this is the most used attribute, used to determine the size of Components, Including dimensions SizeX, SizeY, SizeY. You should set this Size Attributes property first, the following properties will be easier.


Position Attributes
Position Attributes are position attributes, including X, Y and Z dimensions. This is the second most important attribute after the Size property.

Rotation Attribute
Set the rotation angle of the component, this property is rarely used, sometimes only used when creating the door opening. Also includes 3 dimensions called RotX, RotY, RotZ.

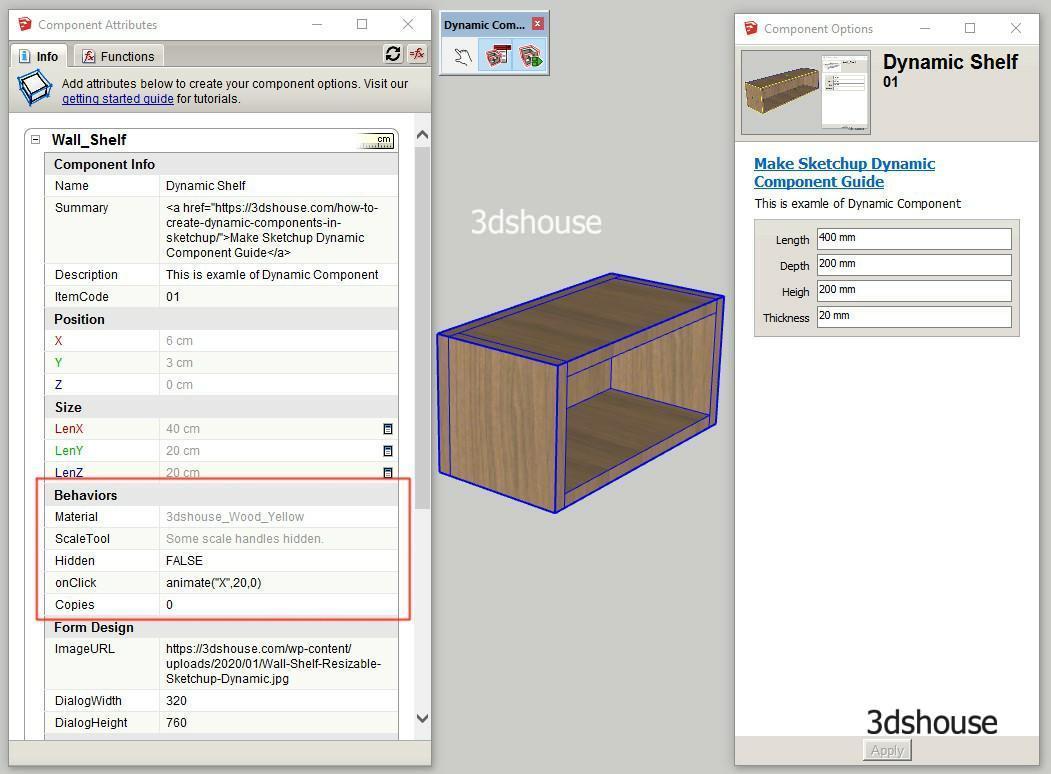
Behaviors Attributes
The Behaviors property is heavily used, directly affecting the Components object. 3dshouse will explain each specific attribute below with an example
- Material: Setting material for Component.
- ScaleTool: Reduce the number of anchor points of the Scale tool (Frequently used)
- Hidden: Hide the Component Current (Commonly Used)
- Onclick: To use the Interact Component Feature
- Copies: Duplicate the Component


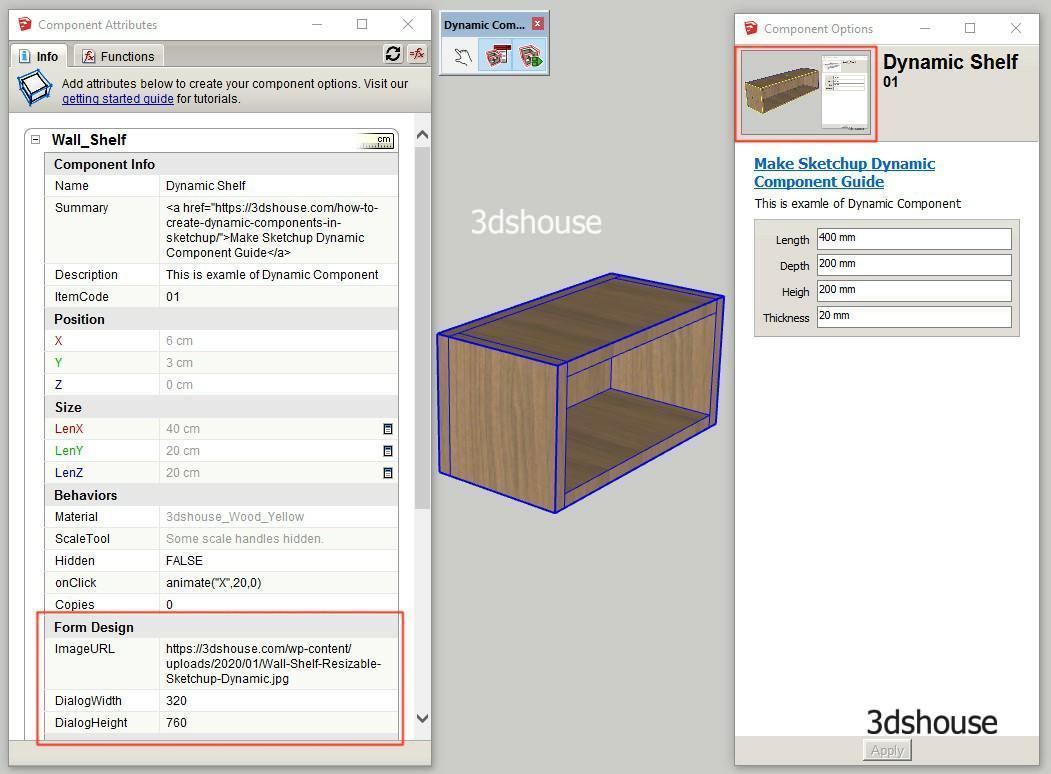
Component Info
Component Info only shows more information in Component Option, has no impact on Component, in short you can ignore this feature. 3dshouse also only uses this feature to place links from Models to web articles. Want to put the link, you also need to know a little bit of coding html code.
- Name: The display name of the Component in the Component Option Window, if not set, Sketchup automatically takes the current name of the Component.
- Sumary: Summary of Component information, can be use html code, in the example below use html code to create links to articles on the website.
- Description: Detailed description of the component, can use html code.
- ItemCode: Component code, used for component type in large projects.


Form Design
The Desgn form is just a drawing of the Component Option panel, but not the Component, so you can ignore it, this feature does not help at all. 3dshouse experts who use Dynamic Component also do not use the feature because it has no effect at all but looks different.
- ImageUrl: Instead of software that automatically creates Component Image, we can get it from the website.
- DialogWidth: Width of the Component Option Window
- DialogHeigh: The height of the Component Option Window